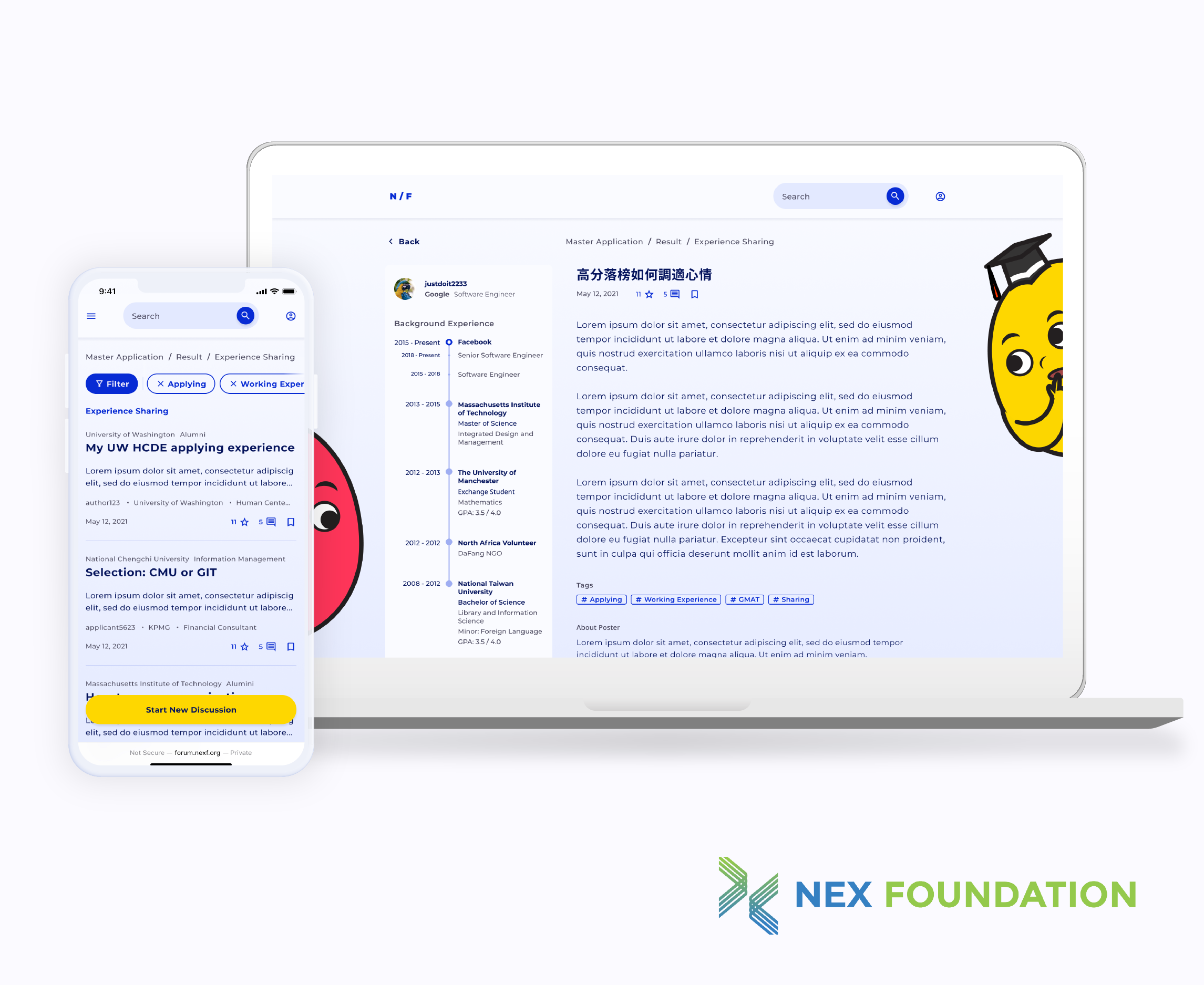
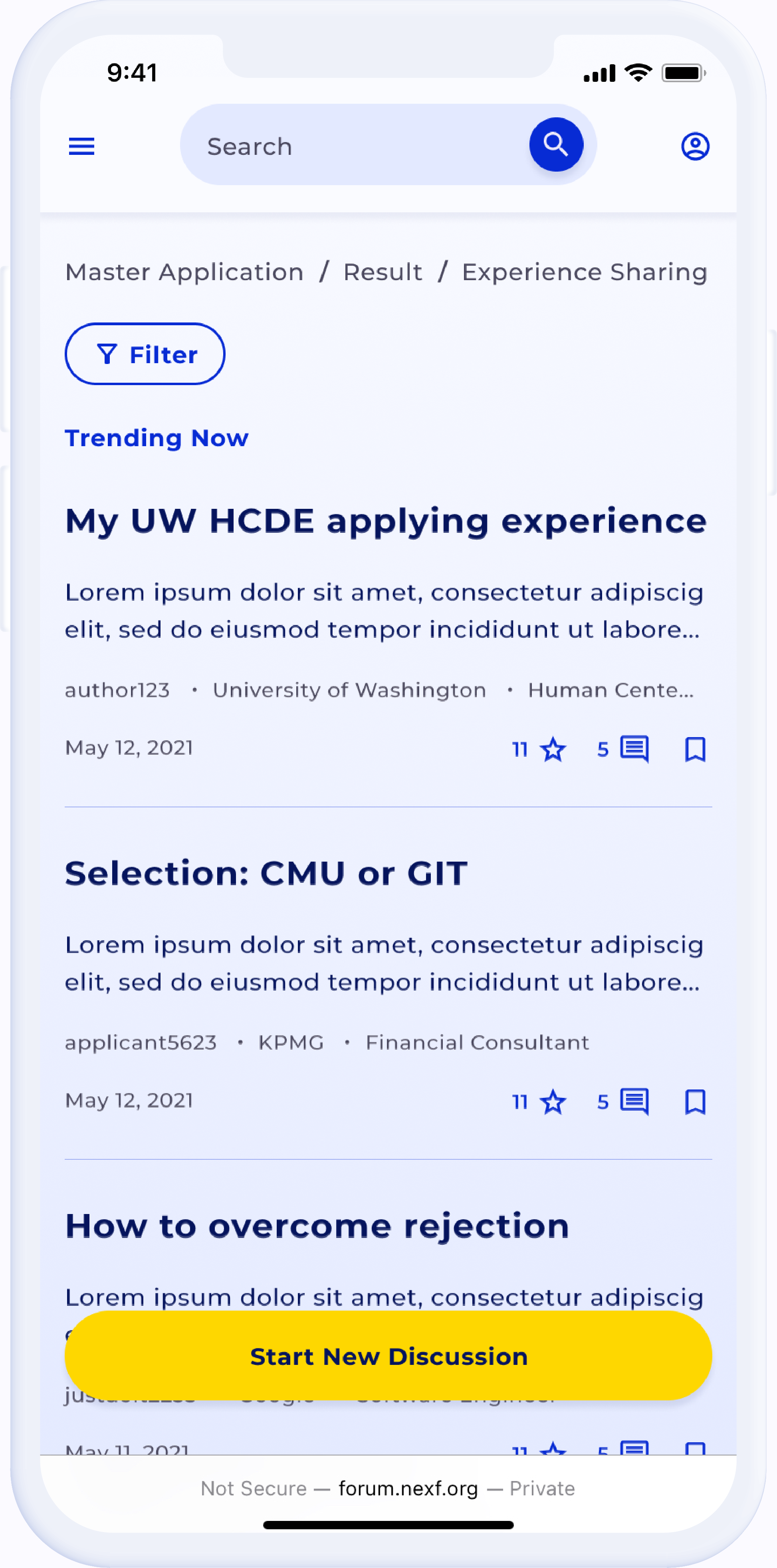
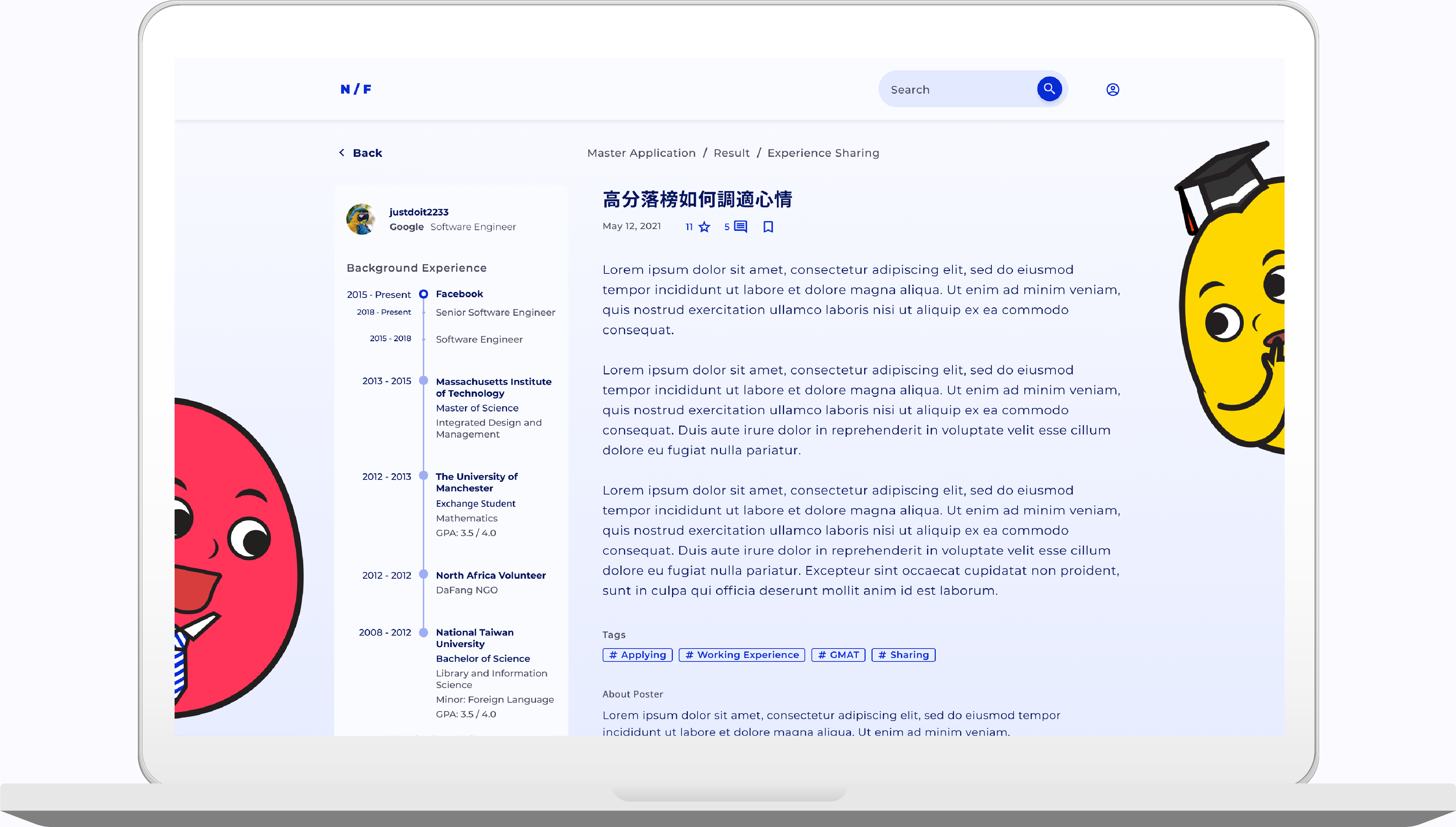
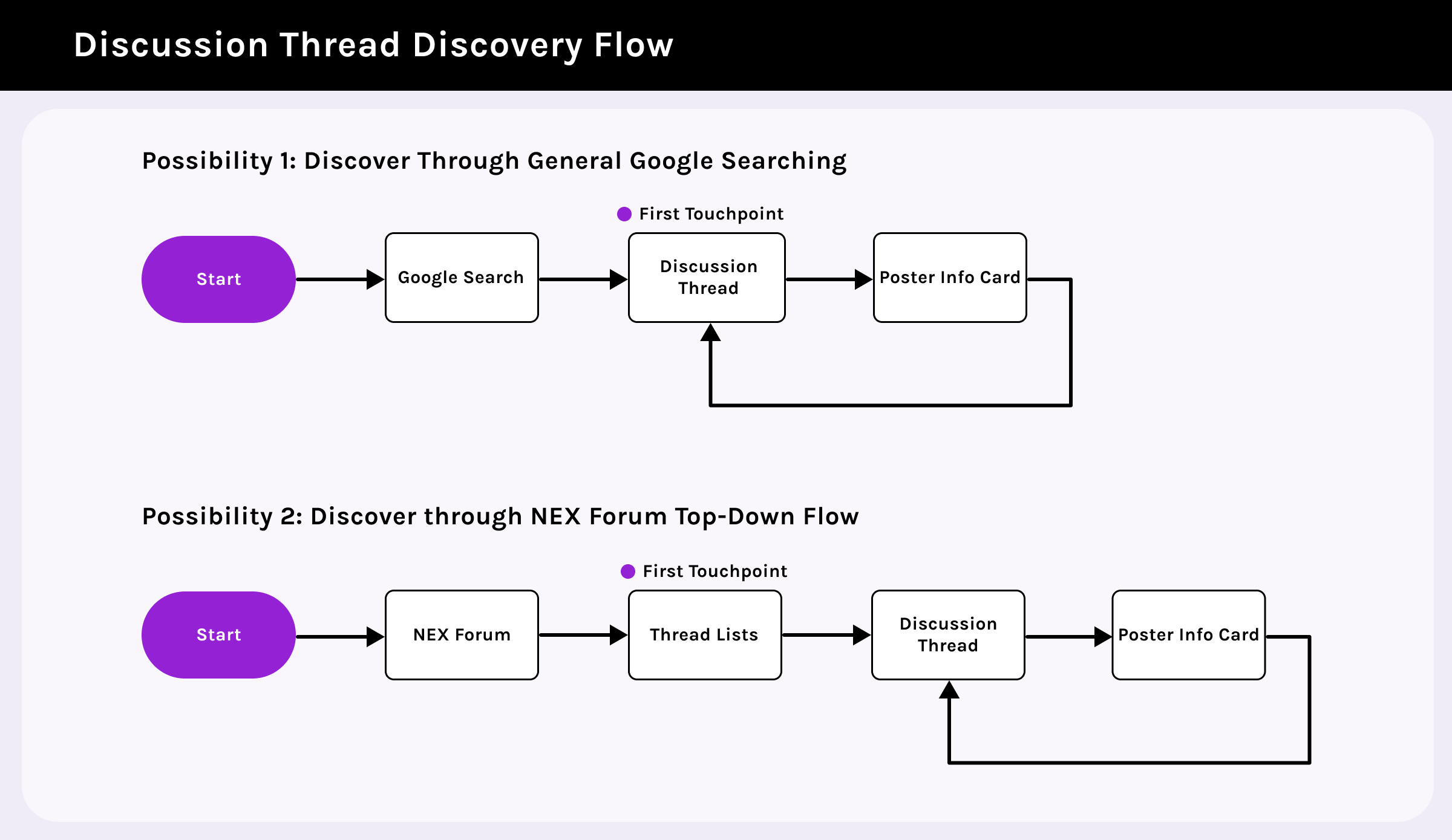
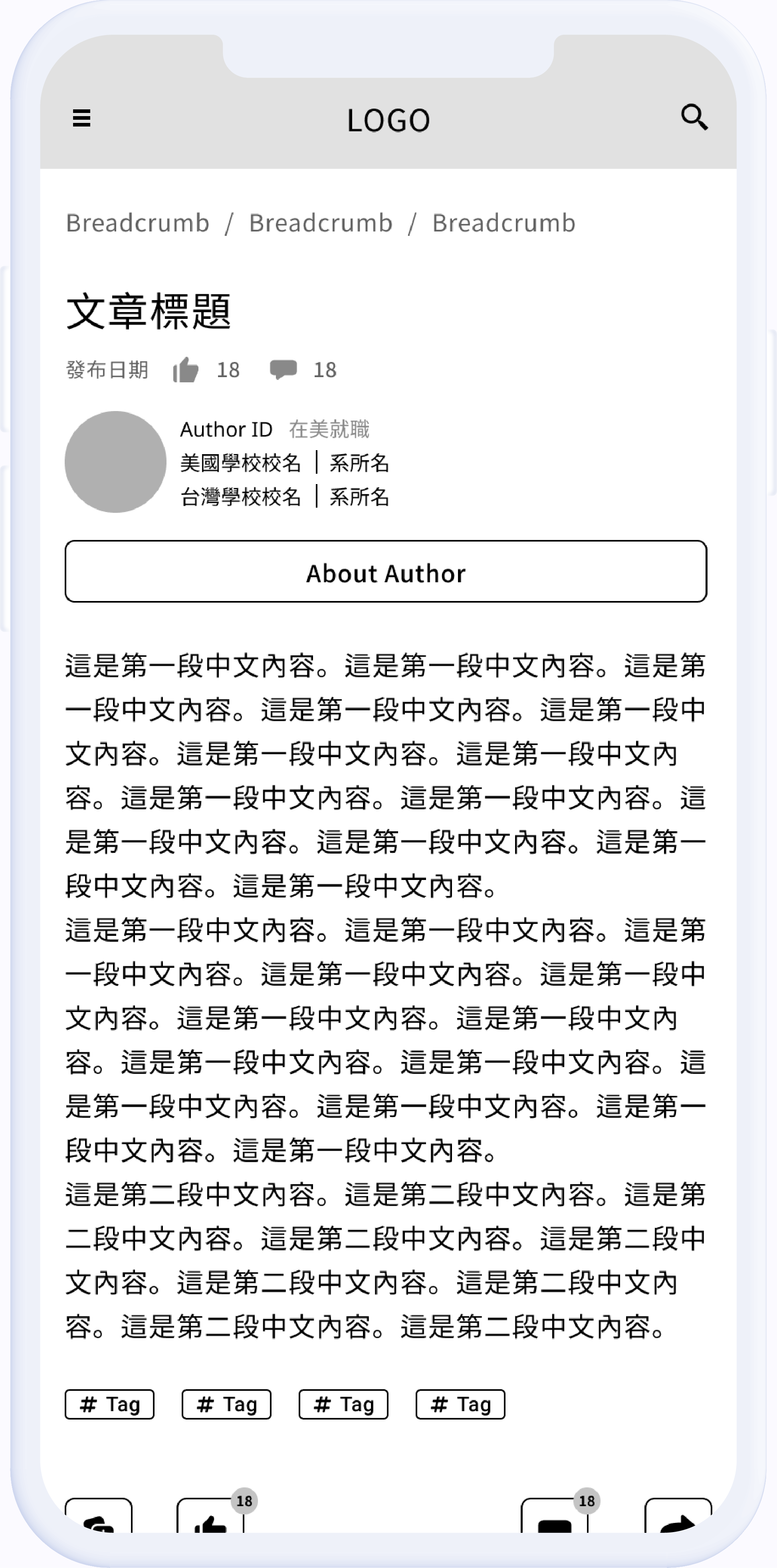
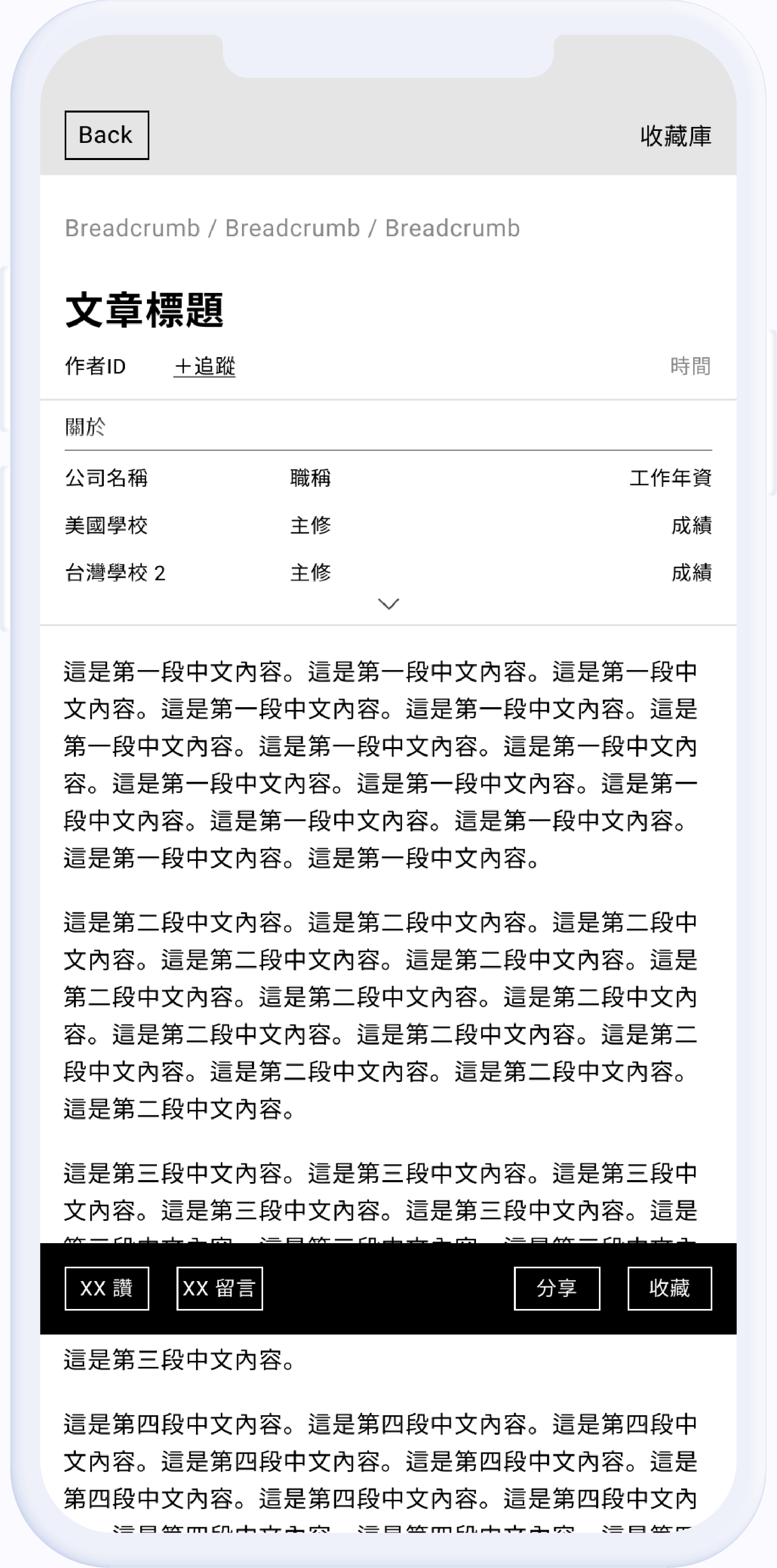
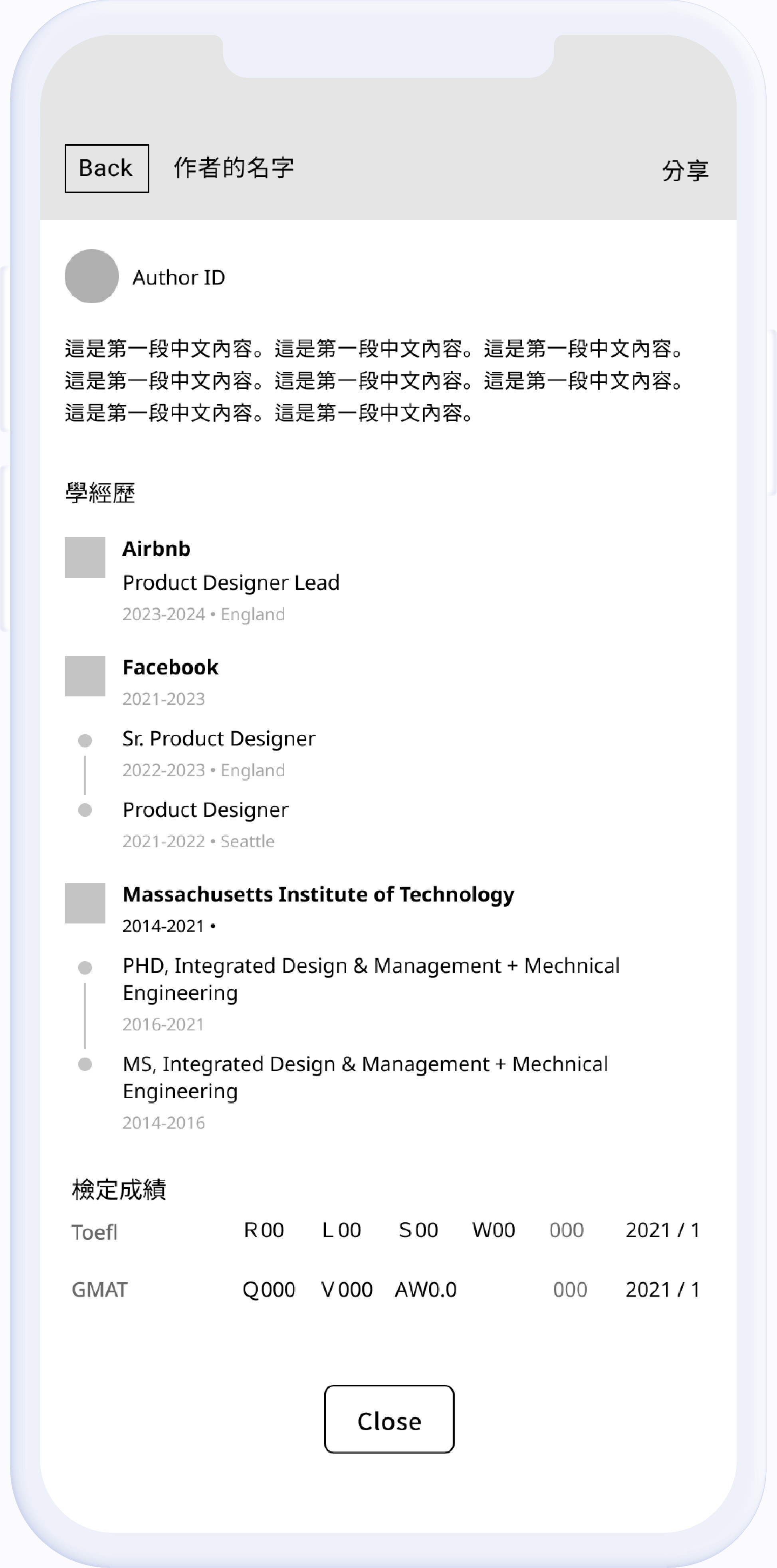
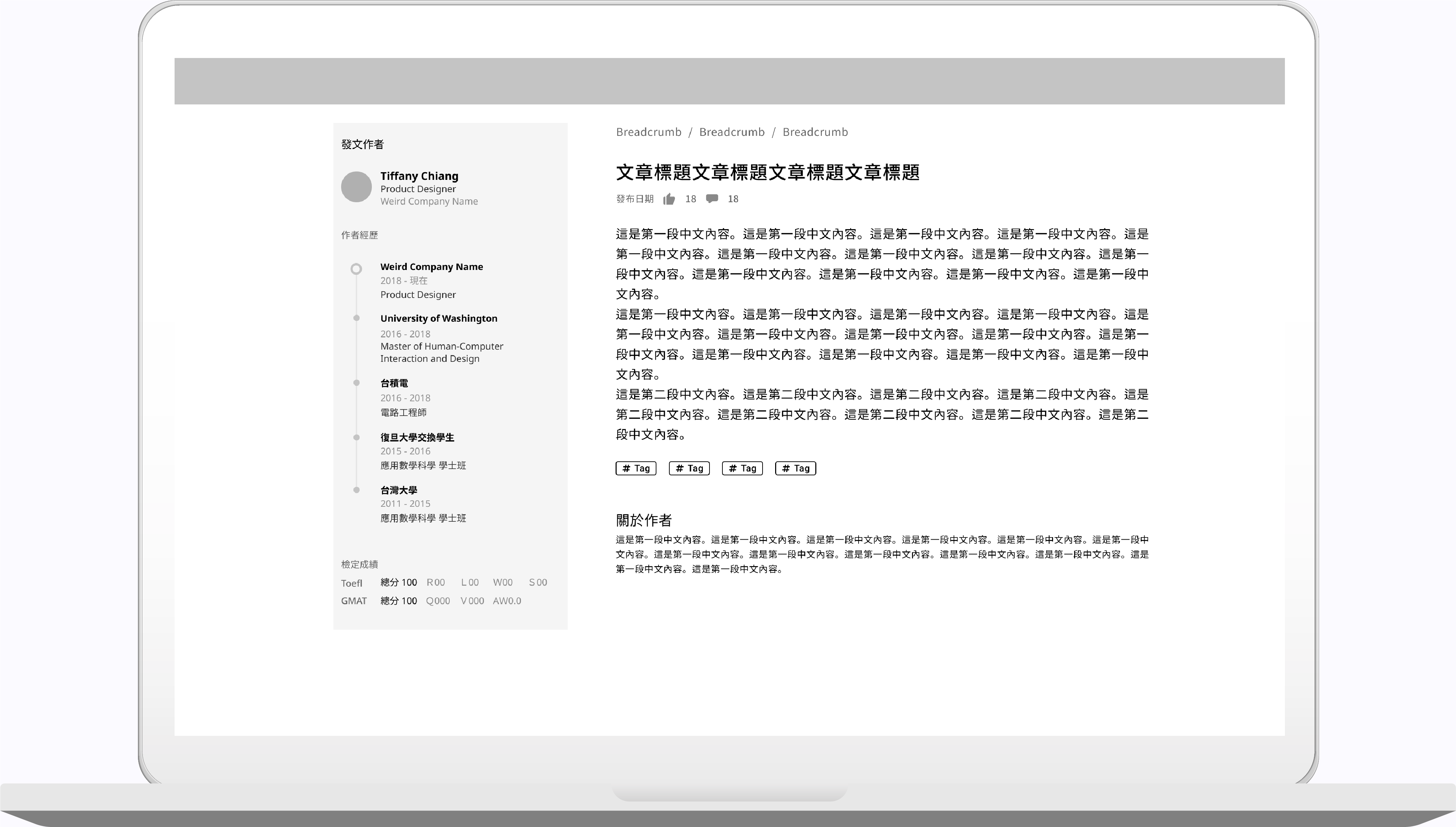
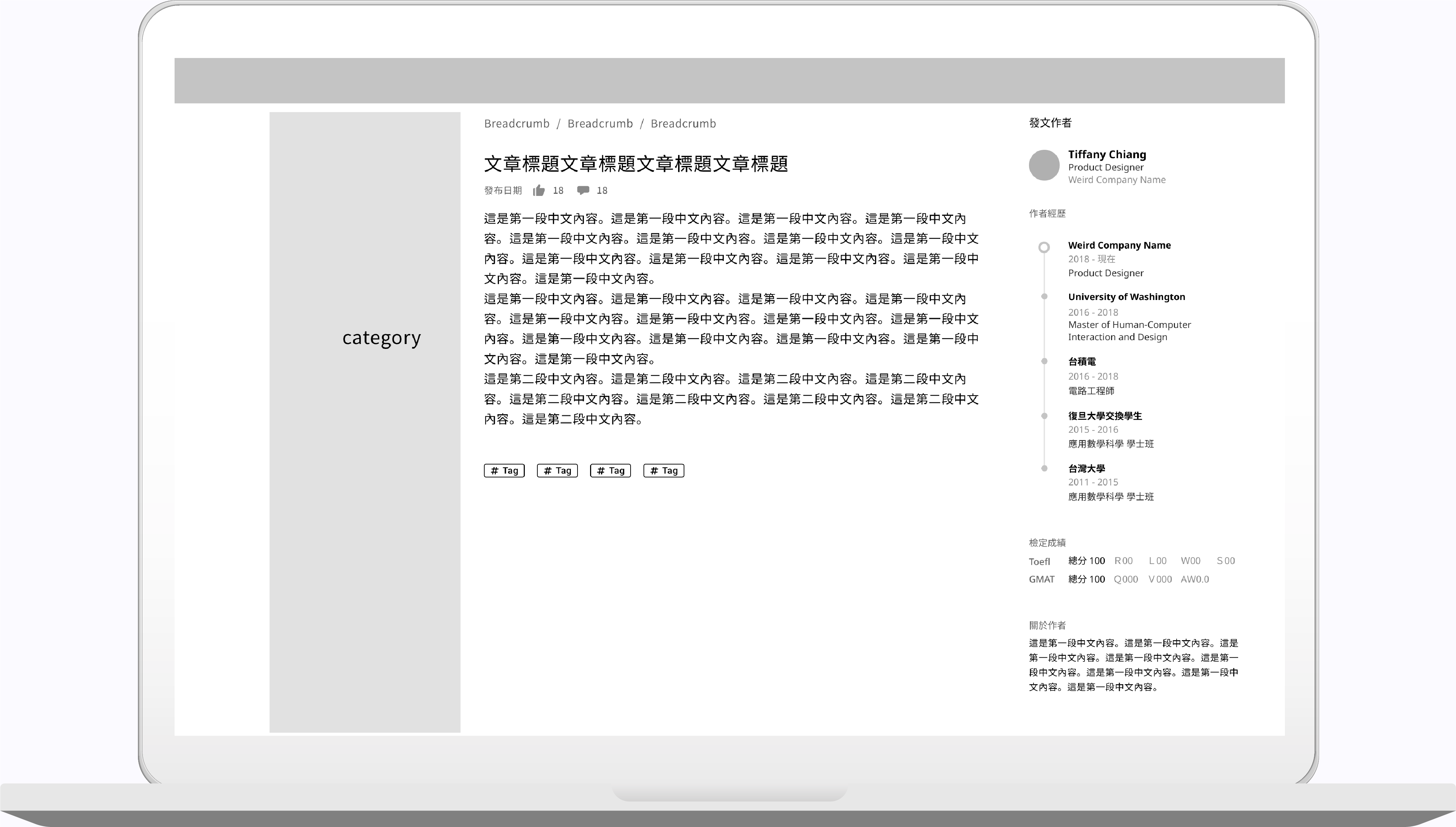
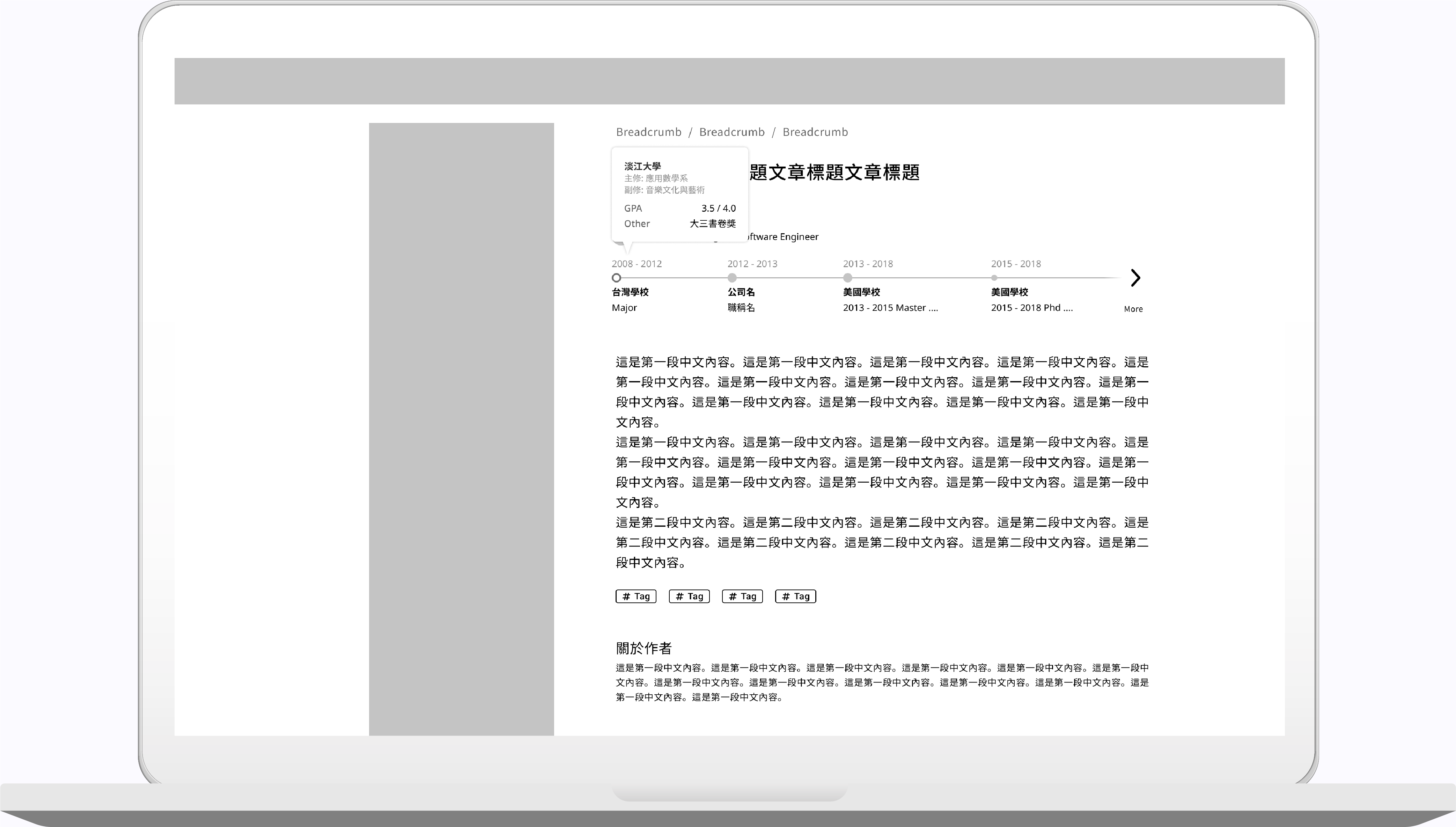
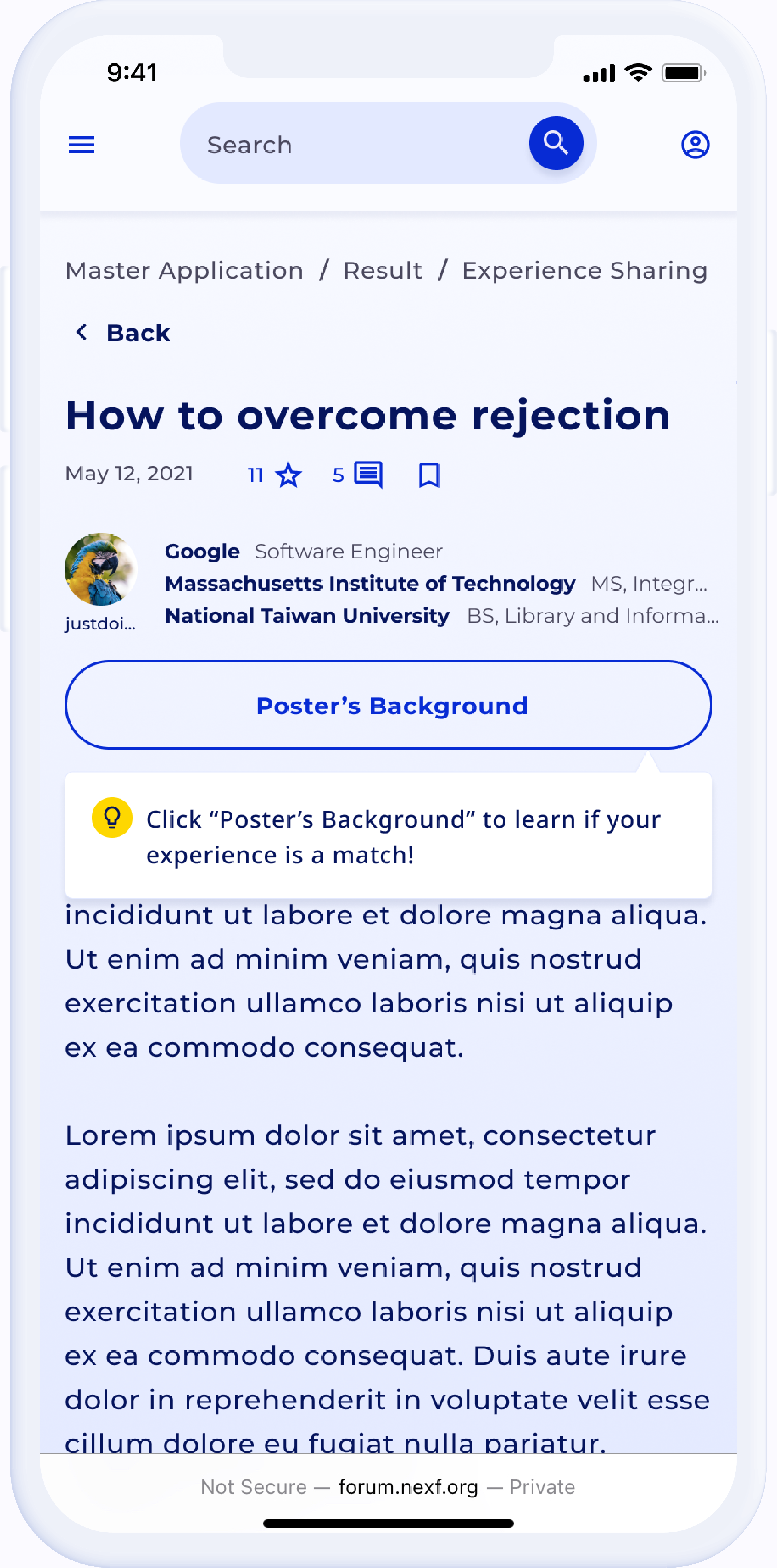
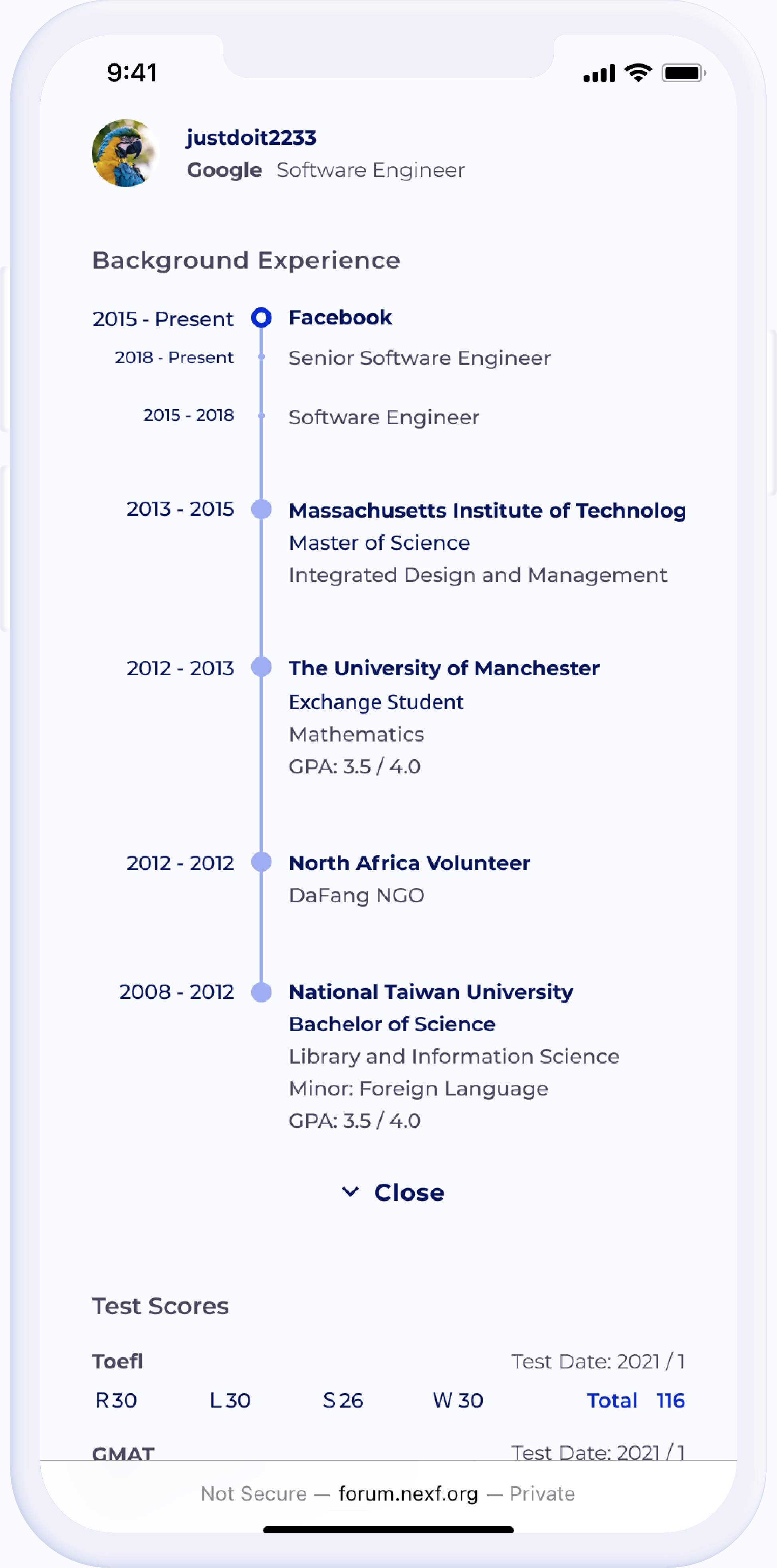
NEX Forum: Author/Poster Card
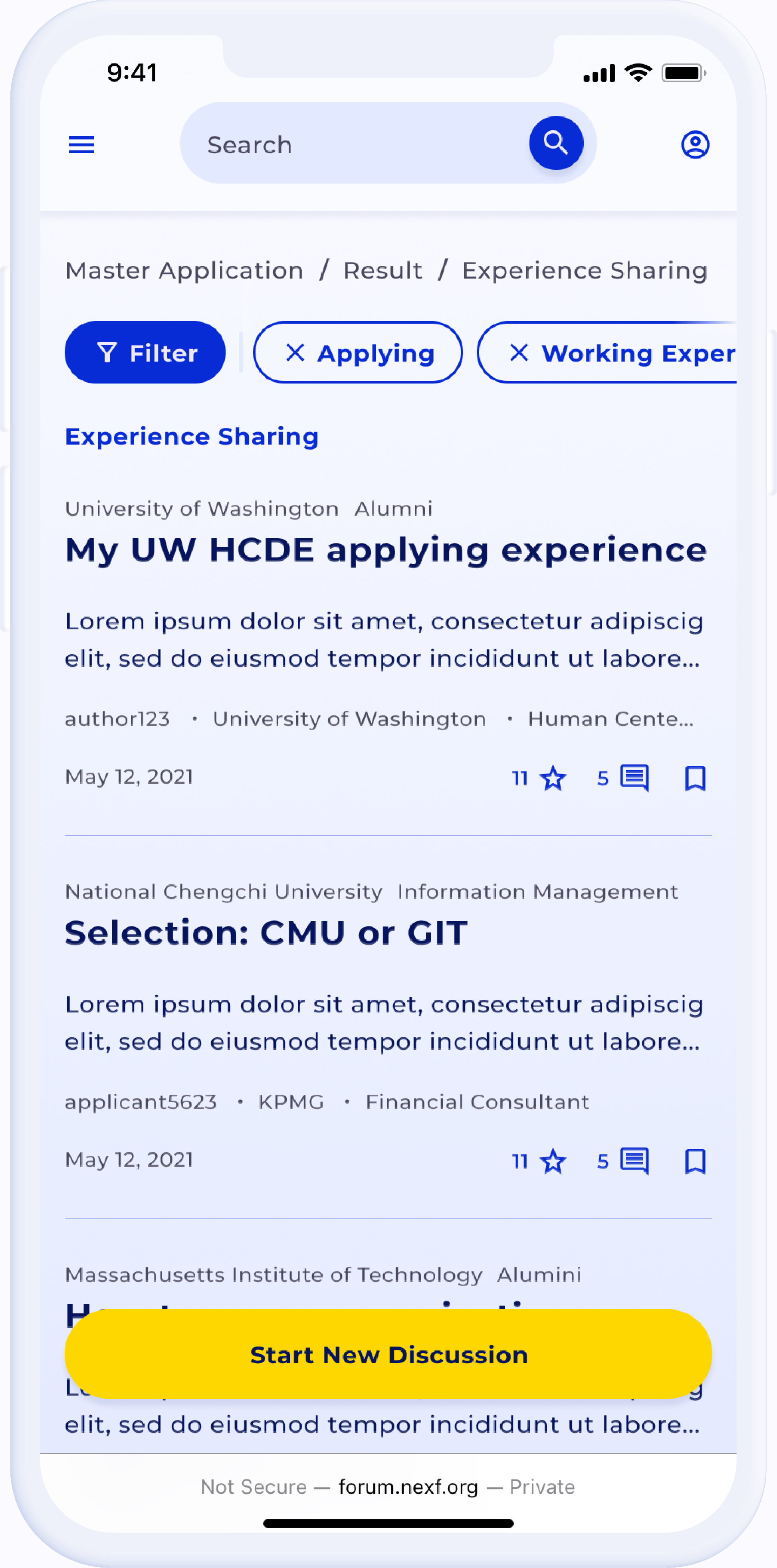
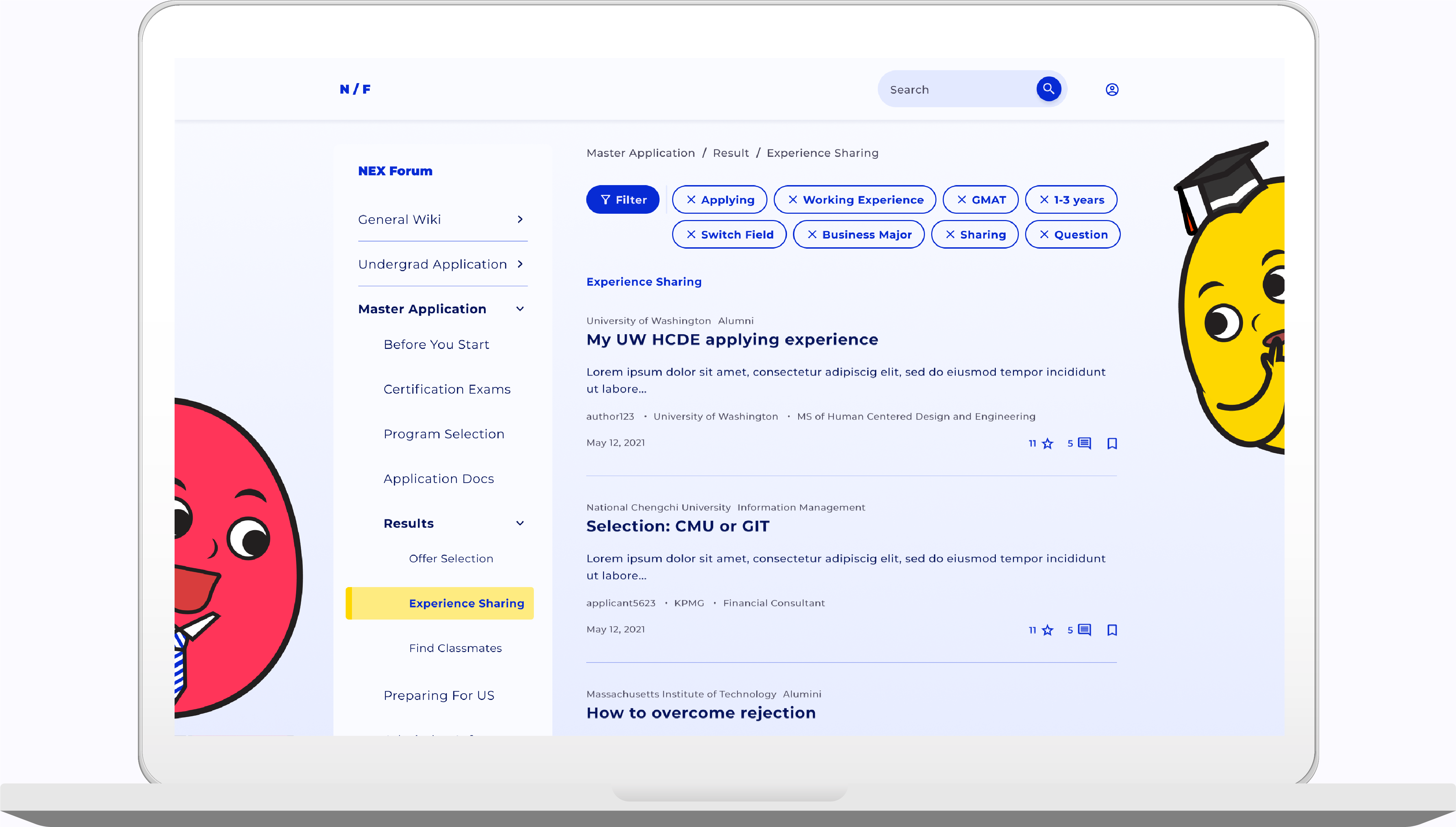
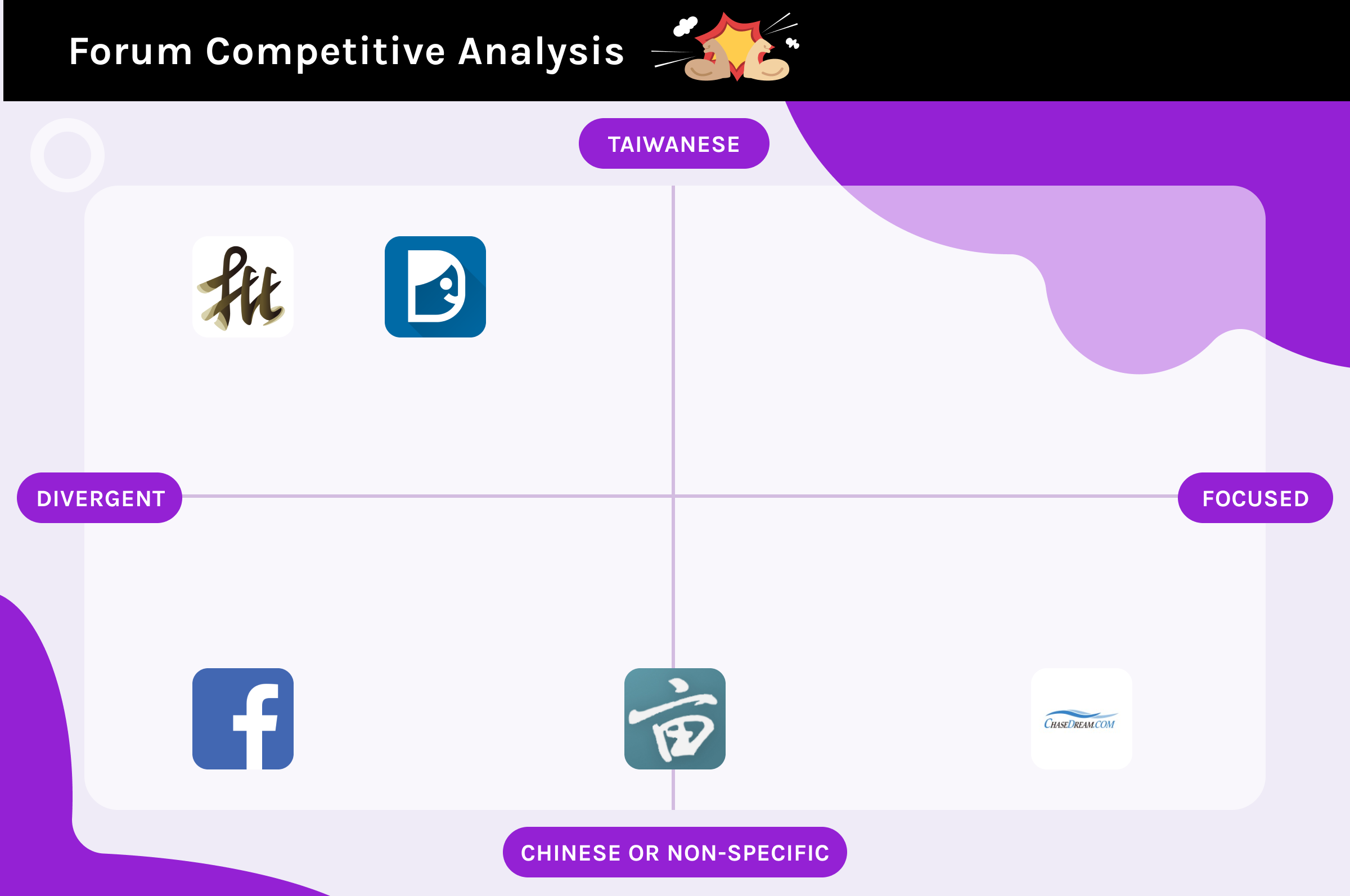
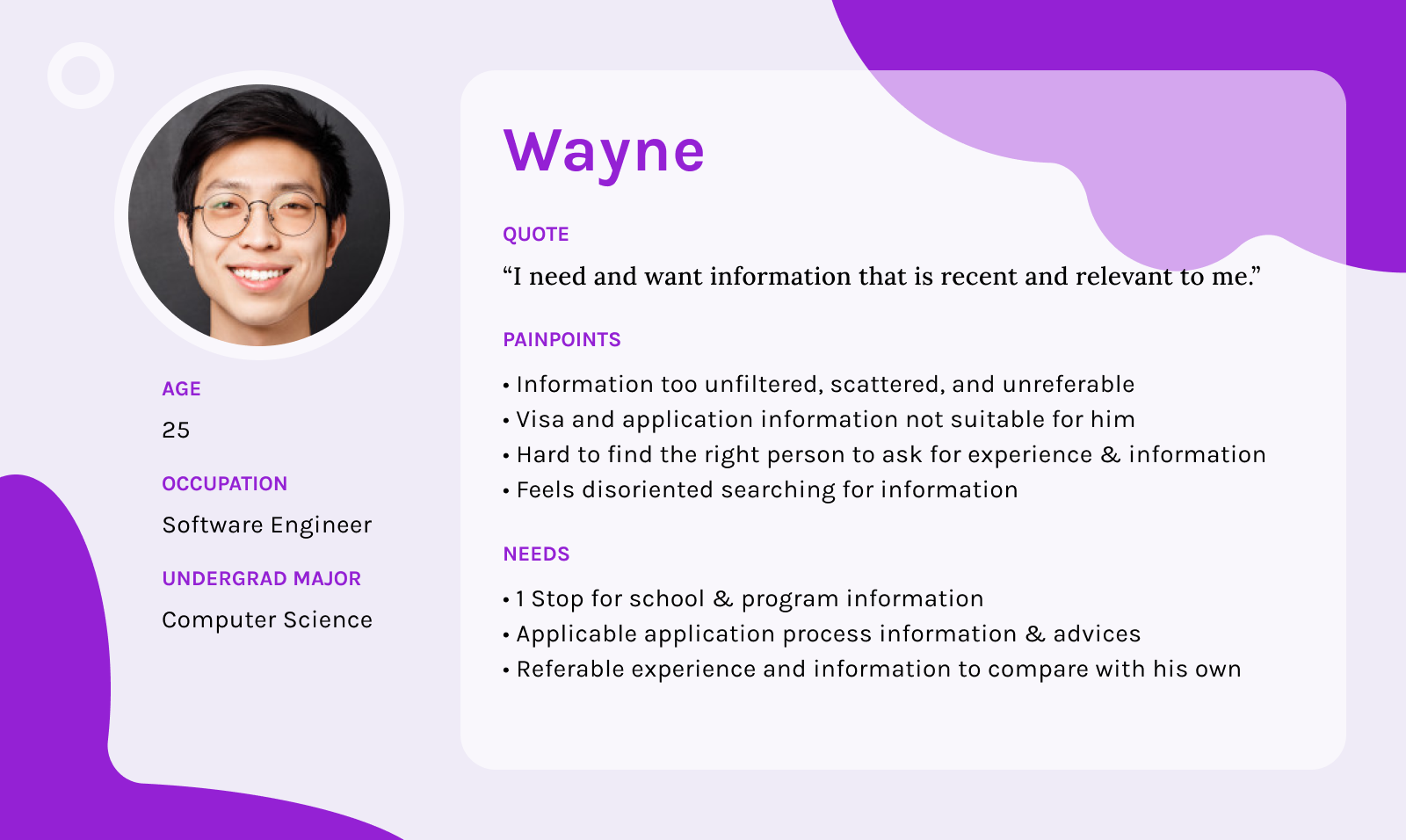
NEX Forum is an online platform that aims to provide Taiwanese applicants of the US's universities a place for application discussions. For Taiwanese applicants, online resources are scattered and are not always applicable. In this project, I tried to help users of NEX Forum locate referable and applicable information faster.