✓
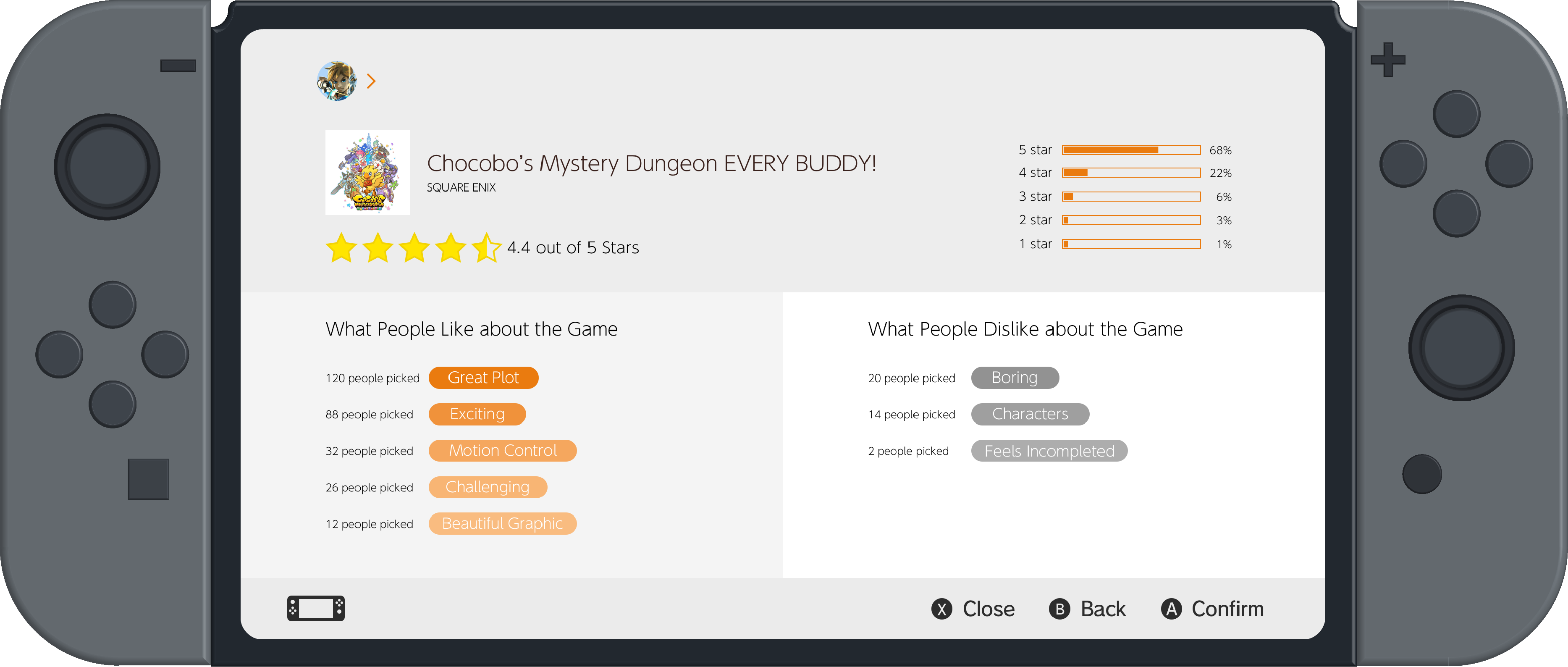
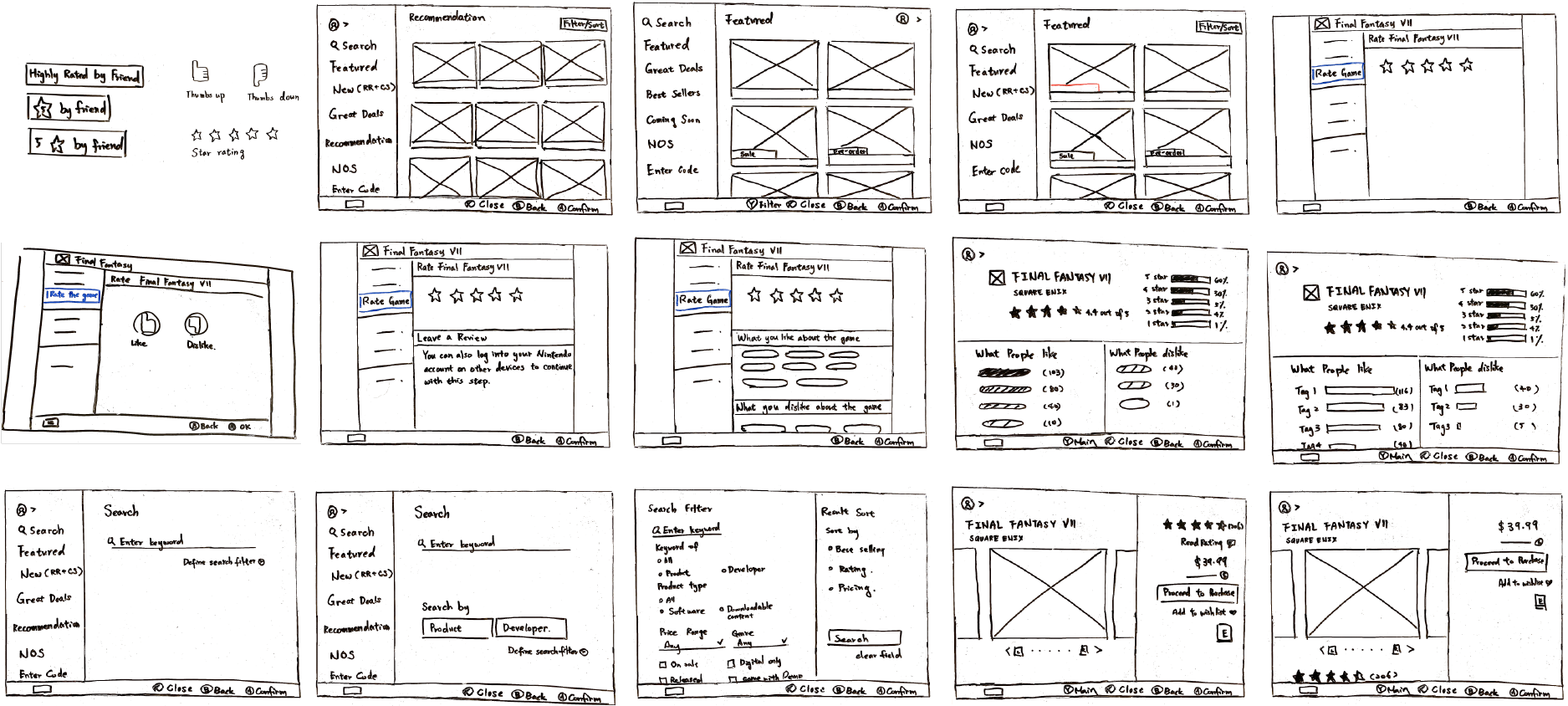
Gradient visualization
Reasoning
Ratio issues between wide range difference on limited screen space does not exist for gradient, and since gradient itself already does not provide a spatial quantitative comparison, it will serve its point as long as it highlights the most selected ones and is being paired with the actual percentage number.
✗
Bar Graph Visualization
Reasoning
Various descriptors can be selected to describe one game, and this could run into the issue of the most selected ones being too long and disrupting the correct ratio for all bars, and thus misleading the spaital comparison.